- additor and xpedeo help
- Additor
- This is how it works
- Detail area
- Entries
- Create and edit entries
- Text
- Tables
Best practice: Use of tables in text fields
General conditions
Additor® uses a so-called rich text editor with which you can easily create text content. The operation is reminiscent of familiar text editing programmes such as MS Word. While these programmes are primarily intended for creating print documents, additor® produces pure HTML output for display on the web. This means that the HTML specification sets the framework for text creation. This applies in particular to tables.
Tables that are not in the sense of the HTML specification:
In the past, tables were often used for layout purposes. For example, to display a page element on the far right or two page elements next to each other. This has not been done for some time in web development. Modern responsive websites are not possible with this. In addition, layout and content should always be separated from each other, among other things to enable accessibility.
Tables in HTML cannot perform spreadsheets with formulas, references, etc. either. These can be very complex and are not natively supported by the browser. To display spreadsheets, an Excel or Calc file should be offered for download.
Tables in the sense of the HTML specification:
HTML tables are used to display data. This data must make sense in tabular form. The following things can be clues:
- The table has several columns
- The table has several rows
- Each column has a heading
Dos and Don'ts
- Use headings for your columns. You can find out how to do this in this section.
- Do not nest the table. It is generally possible to create additional tables in a table. However, this does not make your data easier to read. In addition, this should be provided for in the design you have commissioned.
- You should bear in mind that the width of your website is limited. This restriction is even more pronounced on mobile devices. Additor attempts to display the tables by rearranging them or using scroll bars. However, this cannot be guaranteed for all table shapes/contents. Tables with too many columns should therefore be avoided
How do I create column headings?
-
Select the cells with the headings.
-
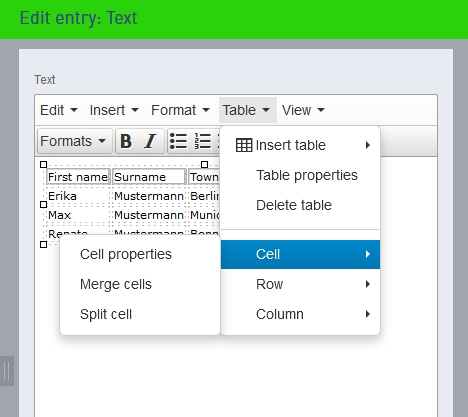
Table -> Cell -> Cell properties:
Cell type: Select header cell. -
Table -> Row -> Row properties:
Row type: Select header row.
The headings are then displayed correctly and the display is also optimised for narrow screen widths. Screen readers can read out tables semantically correctly. This makes the page barrier-free.
Example table
If you drag your browser window smaller/narrower, you can see how the table would behave on mobile devices.
| First name | Surname | Town | POSTCODE |
|---|---|---|---|
| Erika | Mustermann | Berlin, Germany | 12345 |
| Max | Mustermann | Munich, Germany | 87654 |
| Renate | Mustermann | Bonn | 34567 |