- additor and xpedeo help
- Additor
- This is how it works
- Detail area
- Entries
- Create and edit entries
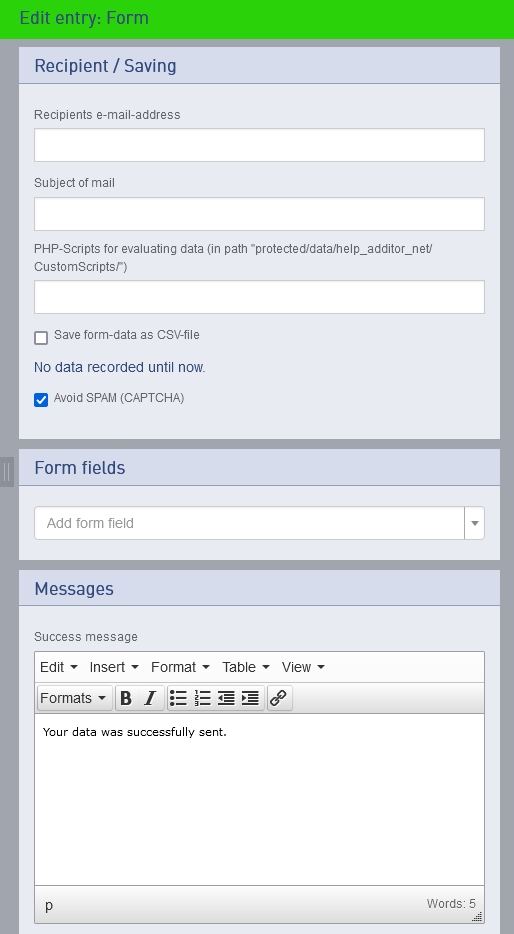
- Form
Form for contact enquiries, registration, etc.
You can use the form entry to quickly and easily create contact forms, registration forms or similar. Forms offer visitors to your website the opportunity to get in touch with you.
You can make the following settings for processing the user data entered - these options can also be combined:
- If you enter one or more e-mail addresses, separated by semicolons, an e-mail with the entered data will be sent to these recipients when a form is submitted.
- If you enter the path of a PHP file, a function in this file is called when the form is sent and the form data entered is transferred. If you require such a specialised evaluation of form entries, please contact your administrator. An example of a PHP script for the evaluation is already available in the above directory.
- If you select the option "Save as CSV file", entries in the form are saved as a line in a CSV file. As an editor, you can download this file and open it with spreadsheet programmes. If you use this option, you should not change the form fields after the first data records have been saved.
To add a self-defined form field, click on "Add form field". To edit it, click on the symbol with the arrow to the right of the form title. You can change the order of all fields by dragging and dropping them.
Success message:
You can enter a text customised to the form in this text field . It appears in the browser after the visitor has submitted the form.
For registration forms, for example, you can enter "Thank you for your registration" or similar. If you do not fill in this field, a standard message will be displayed to the visitor.
Error message:
A customised text can also be optionally entered in this text field.
MULTI LANGUAGE: This entry is language-independent, i.e. it is transferred to the secondary language(s).

Form fields
The following field types are available:
Text field, single or multi-line:
With the "Text field" field type, users can send you a text. Specify a title and also how many lines are displayed or what format the text should generally have. Optionally, the field can already contain text, which you can enter in the "Default value" field.
You can specify whether the text field should be a mandatory field. You can specify that the content of a text field is to be used as the subject. For e-mail fields, you can specify that the content of the field is to be used as the sender.
Selection box (checkbox):
The "checkbox" field type is used, for example, to confirm a fact. The field can contain a label. This is displayed like the title on the web page.
You can specify whether the checkbox should be a mandatory field and use the default value to set whether the checkmark is already set by default.
Multiple option fields (radio buttons):
Radio buttons are used to select an element from a list. The functionality corresponds to the selection box, but you can use the "Add option" button to add list elements and delete them again individually. You can also assign values to the individual elements, which are then displayed as a result. If desired, an element can already be preselected.
You can specify whether the multiple option field should be a mandatory field.
Combo box (drop-down menu):
The drop-down menu in additor® has the same setting options as the radio buttons
the radio buttons. In contrast to them, the drop-down menu in the web display consists of just one line. As soon as you click to expand it, all elements that have not yet been displayed are shown.
You can specify whether the drop-down menu should be a mandatory field.
Group of fields (field set):
All form fields that you categorise under this appear grouped together. You can assign headings to the form groups and thus, for example, display several surveys simultaneously on one page, which can be designed differently.
Explanatory text (message):
You can use this form field to insert a text that you can place between the form fields as you wish.
Automatically fill in form fields
You can automatically use the name of a logged-in user or their email address as the default value for a text field.
To do this, enter the value "[Name]" or "[Email]" as the default value for the corresponding form field.