- additor and xpedeo help
- Additor
- This is how it works
- Detail area
- Entries
- Create and edit entries
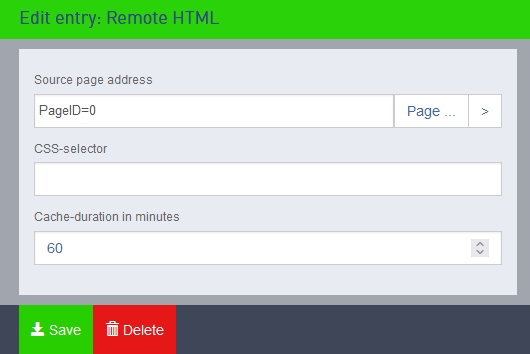
- Foreign HTML
Adopt external HTML from other pages
This entry enables a user with knowledge of HTML and CSS to integrate HTML fragments (or entire pages) from a third-party website.
If only HTML fragments of an external page are integrated, the corresponding CSS may be missing so that the content is not displayed as on the source website.
The page URL of the source page must first be specified in the settings and then the CSS selector(s). Any HTML content that matches the specified CSS selector will be loaded.
Either enter the address of the source page manually or click on the "Page..." button, where you can select the corresponding page in a dialogue window. If you click on "[...]" after the page name, you can link directly to a specific section of the page. The arrow button on the far right navigates you directly to the page you have selected.
As a lot of content on modern websites is created or customised using JavaScript, you should look at the source code of your source page without JavaScript in order to be able to formulate the selector correctly.
MULTI LANGUAGE: This entry is language-independent, i.e. it is transferred to the secondary language(s).