- additor and xpedeo help
- Additor
- This is how it works
- Detail area
- Entries
- Create and edit entries
- Image
Show image
You can place pictures of the formats GIF, JPG and PNG on your website - if possible, you should use JPGs because they have a comparatively small file size.
Load / Replace image:
Click on the button "Upload file" under the image processing field and select the desired file. Alternatively, you can import an image from the Mediacenter, or directly drag and drop a file into the box surrounded by a dashed line.
If an image file exceeds the maximum size (in MB) specified by the administration or is in an unsupported format, you will get a hint.

Edit image
Before you can edit an image, you must first save it!
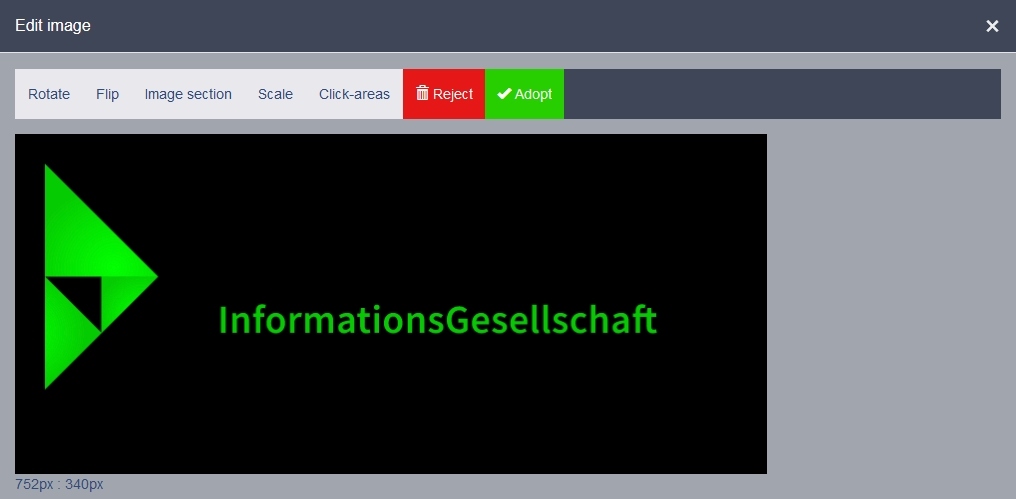
To edit the image, click the small pencil icon in the lower right corner of the uploaded image. A window opens, in which you have various editing options. The image size is displayed in pixels below the image.
- Rotate image:
Rotate the image 90° to the left or right or by 180°. - Image flip:
Mirror the image horizontally or vertically. - Image selection:
Select a detail of an image. Depending on the configuration, you can choose from several aspect ratios, alternatively you can select a section with any aspect ratio. - Scale:
With this function, you can scale down your image as desired. The aspect ratio of the image remains the same. In the drop-down menu, fixed image sizes are also offered for selection. - Click areas:
Here you have the possibility to make the picture "clickable" and link to pages. To do this, first select the shape that you want to define the clickable area (rectangle, circle, or polygon). Click in the image for the start point of the shape, and then drag the shape to the desired size and location.
In the first input field under the image area, you can specify the link address (in the form of PageID = * number of page * or URL). Or click on the "Page ..." button, then you can select the corresponding page in a dialog window. PLEASE NOTE: this button will only work if you have defined a click area in the image.
In the input field directly under ("Alt") you can specify an alternative text, which is displayed if the page is not available.
The links given here are also displayed on the interface of the image entry window.
Confirm each of your changes to the image with "Apply" or cancel the action, or click "Discard" if you do not want to edit the image.


Link address:
Here you can add a link to the image. Enter the link address either manually or click the "Page ..." button, where you can select the corresponding page in a dialog window. If you click "[...]" after the page name, you can link directly to a specific section of the page. The rightmost arrow will navigate you directly to the page you have selected.
Link to full view:
In addition to the usual link functions, it is possible to create a link to the image in its original size by activating the "Link to full view" checkbox. On the website the image is then displayed after a click in a so-called "LightBox". Another click closes the "LightBox" again.
Picture description:
Here you must enter a picture description to ensure the accessibility of the website. The text entered here is also displayed if the image can not be displayed correctly.