- additor- und xpedeo-Hilfe
- additor
- So geht's
- Detailbereich
- Einträge
- Einträge erstellen und bearbeiten
- Text
- Tabellen
Best practice: Einsatz von Tabellen in Textfeldern
Rahmenbedingungen
Additor® verwendet einen sogenannten Rich-Text-Editor, mit dem man einfach Textinhalte erstellen kann. Die Bedienung erinnert dabei an bekannte Textbearbeitungsprogramme wie MS Word. Während diese Programme primär zum Erstellen von Print-Dokumenten gedacht sind, erfolgt in additor® eine reine HTML-Ausgabe zur Darstellung im Web. Damit setzt die HTML-Spezifikation die Rahmenbedingungen für die Texterstellung. Das betrifft insbesondere Tabellen.
Tabellen, die nicht im Sinne der HTML-Spezifikation sind:
Früher wurden Tabellen oft zu Layoutzwecken verwendet. Zum Beispiel um ein Seitenelement ganz rechts oder zwei Seitenelemente nebeneinander anzuzeigen. Das wird seit geraumer Zeit in der Webentwicklung nicht mehr so gemacht. Moderne responsive Internetseiten sind damit nicht möglich. Außerdem sollten Layout und Inhalt unbedingt voneinander getrennt sein, u.a. um Barrierefreiheit zu ermöglichen.
Tabellen können in HTML auch keine Tabellenkalkulation mit Formeln, Verweisen, etc durchführen. Diese können sehr komplex sein und werden von den Browser nicht nativ unterstützt. Zur Darstellung von Tabellenkalkulationen sollte eine Excel- oder Calc-Datei zum Download angeboten werden.
Tabellen im Sinne der HTML-Spezifikation:
HTML-Tabellen dienen zur Darstellung von Daten. Diese Daten müssen in Tabellenform einen Sinn ergeben. Folgende Dinge können Anhaltspunkte sein:
- Die Tabelle hat mehrere Spalten
- Die Tabelle hat mehrere Zeilen
- Jede Spalte hat eine Überschrift
Dos and Don'ts
- Verwenden Sie Überschriften für Ihre Spalten. Wie das geht, erfahren Sie in diesem Abschnitt.
- Verschachteln Sie die Tabelle nicht. Es ist zwar grundsätzlich möglich in einer Tabelle weitere Tabellen anzulegen. Das macht Ihre Daten aber nicht besser lesbar. Außerdem sollte dieser Fall in dem von Ihnen beauftragten Design vorgesehen sein.
- Sie sollten bedenken, dass auf Ihrer Internetseite nur begrenzter Platz in der Breite vorhanden ist. Diese Einschränkung ist auf mobilen Geräten noch ausgeprägter. Additor versucht die Tabellen durch andere Anordung oder durch Scrollbalken darzustellen. Das kann aber nicht bei beliebigen Tabellenformen/Inhalten gewährleistet werden. Deswegen sollte auf Tabellen mit zuvielen Spalten verzichtet werden
Wie lege ich Spaltenüberschriften an?
-
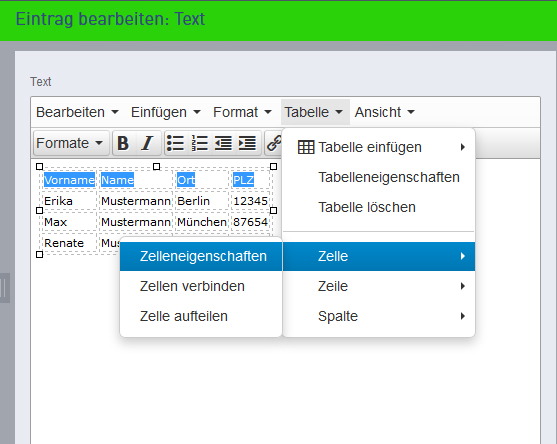
Die Zellen mit den Überschriften markieren.
-
Tabelle -> Zelle -> Zelleneigenschaften:
Zellentyp: Kopfzelle auswählen. -
Tabelle -> Zeile -> Zeileneigenschaften:
Zeilentyp: Kopfzeile auswählen.
Die Überschriften werden dann korrekt dargestellt und es wird auch eine optimierte Darstellung bei schmalen Bildschirmbreiten ermöglicht. Screenreader können Tabellen semantisch korrekt vorlesen. Damit wird die Seite barrierefrei.
Beispiel-Tabelle
Wenn Sie Ihr Browser-Fenster kleiner/schmaler ziehen, können Sie sehen wie sich die Tabelle auf mobilen Geräten verhalten würde.
| Vorname | Name | Ort | PLZ |
|---|---|---|---|
| Erika | Mustermann | Berlin | 12345 |
| Max | Mustermann | München | 87654 |
| Renate | Mustermann | Bonn | 34567 |