- additor- und xpedeo-Hilfe
- additor
- So geht's
- Detailbereich
- Einträge
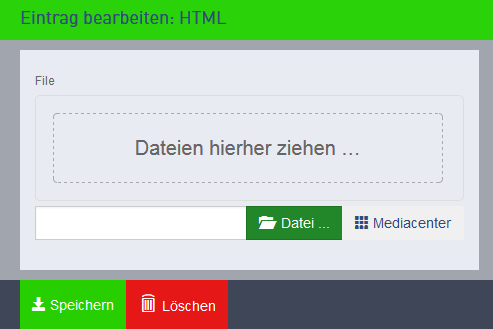
- Einträge erstellen und bearbeiten
- HTML
HTML5-Animationen, -Interaktionen, etc.
Mit dem HTML-Eintrag kann man gezippte HTML-Projekte hochladen, um diese auf der Webseite anzuzeigen. Das eignet sich insbesondere für HTML-Animationen wie z.B. Werbebanner.
Für die Erstellung der HTML-Projekte sind folgende Punkte zu beachten:
Der zur Verfügung stehende Platz ist von der Breite der verwendeten Inhaltsspalte abhängig. Wir empfehlen flexible, responsive Layouts zu verwenden.
Bilder und Skripte müssen mit relativen Pfaden adressiert werden.
jQuery:
jQuery kann verwendet werden, sollte aber nicht in der ZIP-Datei enthalten sein. Das JavaScript-Framework jQuery wird bereits von additor® verwendet. Ein erneutes Einbinden könnten zu Konflikten führen.
Da jQuery erst am Ende der Seite eingebunden wird, dürfen Skripte erst nach dem Laden der Seite ausgeführt werden: window.onload = function() {…};
CSS:
Die ID- und Class-Attribute der HTML-Elemente und die dazu passenden CSS-Selektoren sollten so eindeutig sein, dass sie nicht mit den Selektoren der Webseite in Konflikt geraten. Die CSS-Regeln sollten in einer eigenen Datei eingebunden oder direkt in der HTML-Datei angegeben werden.
MEHRSPRACHIGKEIT: Dieser Eintrag ist sprachunabhängig, wird also in die Nebensprache(n) übernommen.